Have you ever found an XSS only to find out there’s an active CSP that blocks execution of any scripts?
If you want it to work on all browsers, not just IE (which doesn’t support CSP), there’s still a chance to bypass it!
Use Google’s CSP Evaluator to find ways to bypass CSP on websites using Angular libraries or JSONP endpoints.
CSP Evaluator is a powerful and simple to use tool that helps you evaluate how effective these restrictions are. It’s useful for both website owners to improve the security of their website and for bug hunters to find these flaws.
It’s also available as a Chrome Extension.
How to use it
You can either paste the target URL or the CSP itself (which is in the content-security-policy header) into the textbox,
and it will evaluate potential problems in the CSP.
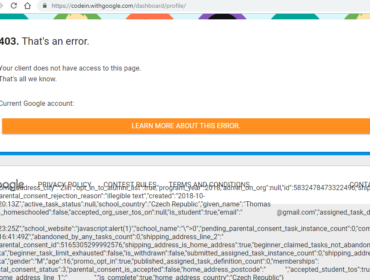
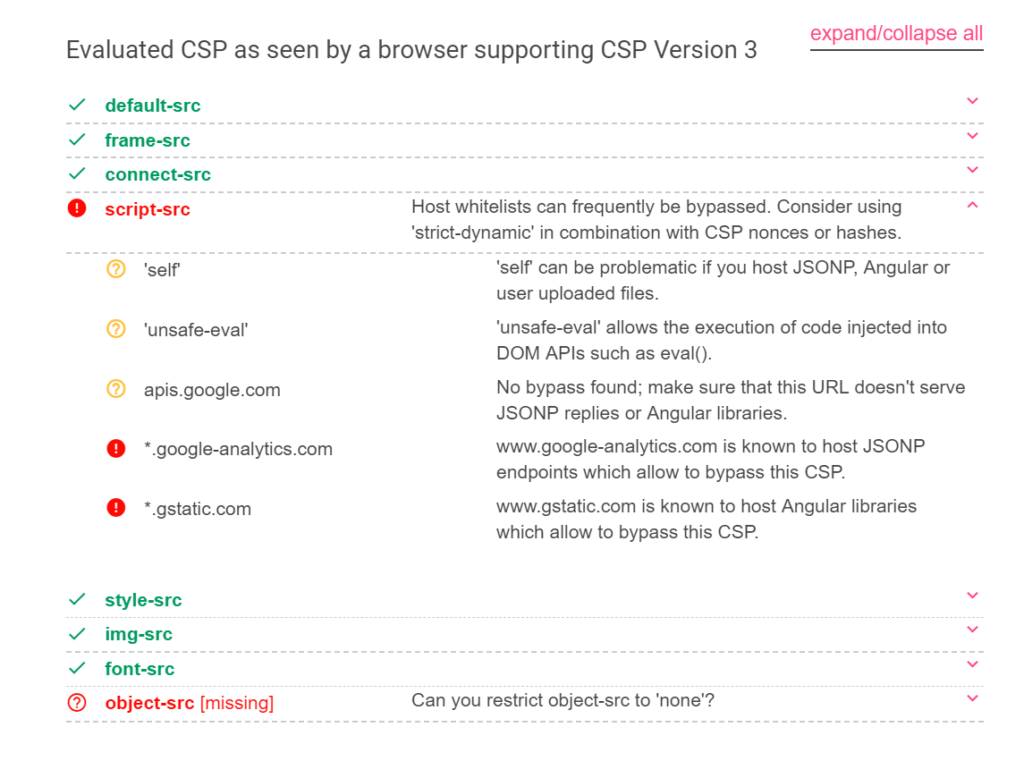
If we enter https://codejam.withgoogle.com/2018/ as our example URL, multiple errors appear:

We can see it found two high severity findings.
The first one is that *.google-analytics.com hosts JSONP endpoints that would allow us to bypass the CSP.
The second one is about *.gstatic.com allowing us to load angular.js.
Bypassing CSP
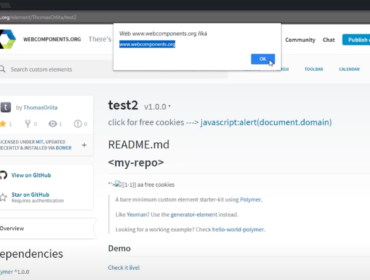
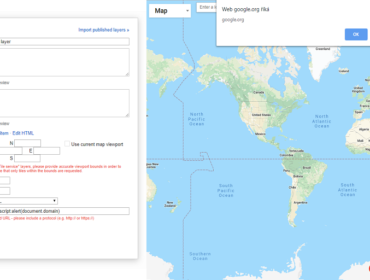
Since angular.js is hosted on gstatic.com, we are able to load and use AngularJS and easily bypass the CSP.
This is how it could be done:
<script src="https://www.gstatic.com/fsn/angular_js-bundle1.js"></script>
<input ng-app autofocus ng-focus="$event.path|orderBy:'[].constructor.from([1],alert)'">More resources
Check out this list of known JSONP, Flash and Angular bypasses on Google’s GitHub page, and add new bypasses to the list.
CSP Evaluator is an open source project by Google, the source code can be found on GitHub:
https://github.com/google/csp-evaluator
UselessCSP.com used to be listing CSP flaws in many popular websites.
Read more about how CSP works in this Google Developers article: Content Security Policy